Vs Code ロゴ

型ヒントでpython開発を加速 Microsoft Vs Code向けの拡張機能 Pylance を発表 窓の杜

Visualstudiocodeのタイピングを楽しく格好良く 拡張機能power Modeをvscodeへインストール ルイログ

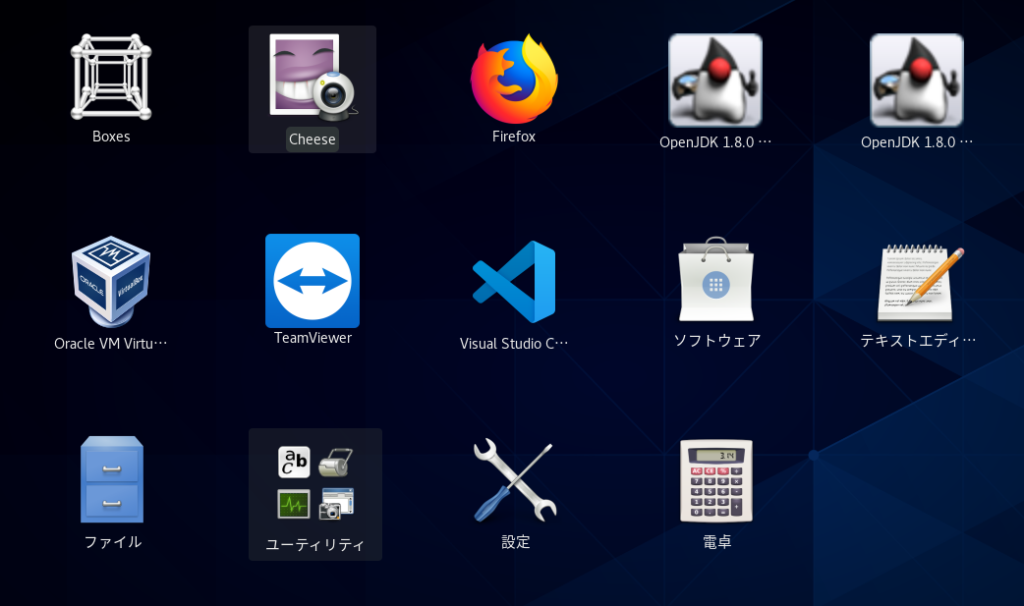
小ネタ Visual Studio Code で Markdown All In One 機能拡張のインデントを 4 スペースに変更する Developers Io

Vs Code リモート開発で Net Framework の Exe をビルドしてみた By Joni ジョニー Medium

Vscodeの拡張機能を一括でインストール もとログ

Visual Studio Codeとgithubの連携 Kinako Note
Visual Studio CodeでRicty Diminishedを使いたい場合は、環境設定の「Editor:.
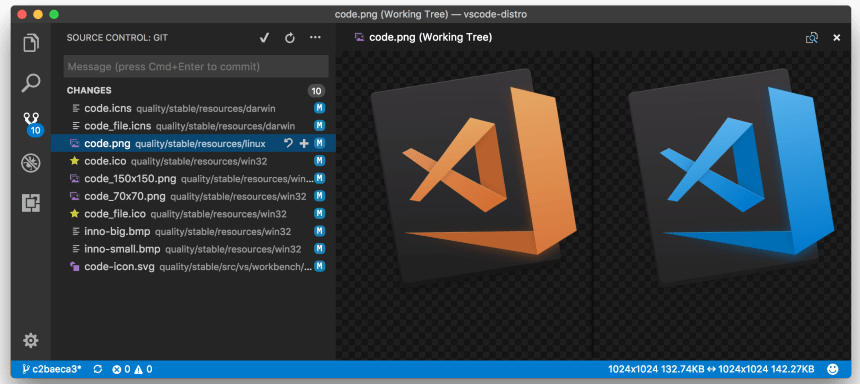
Vs code ロゴ. そのほかVisual Studio Code 1.35では、アイコンの変更、パンくずリスト形式でのファイル名の表示、TypeScript 3.5対応、ターミナル機能での24ビットカラー対応など多くの新機能も含まれています。. こんにちは、サイオステクノロジー武井(Twitter:@noriyukitakei)です。今回は、第4回シリーズで、WSL2、Visual Studio Code、Docker、Windows Terminalなどの最新技術を用いて、Windows開発環境をグッとよくしましょうっていうお話をします。第4回目の今回は、Visual Studio. Visual Studio Code クラウド開発用の強力かつ軽量なコード エディター Visual Studio Codespaces どこからでもアクセスできる、クラウドを利用した開発環境 GitHub と Azure Azure とシームレスに統合された世界有数の開発者プラットフォーム.
Visual Studio を起動します。 Launch Visual Studio. 新しいプロジェクト ダイアログ ボックスの左側のウィンドウで Visual C# を展開し、 .NET Core を選択します。. 粋なロゴマーク | ロゴ作成デザインに役立つまとめ.
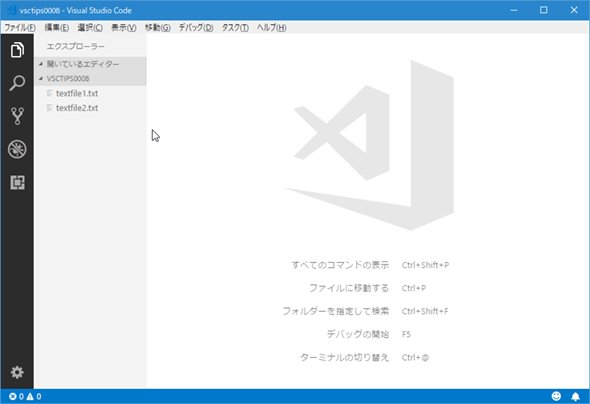
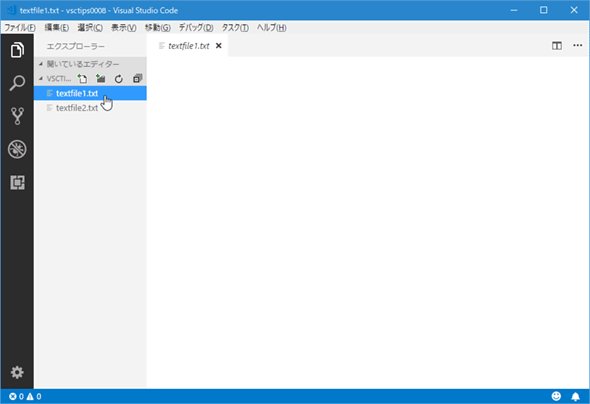
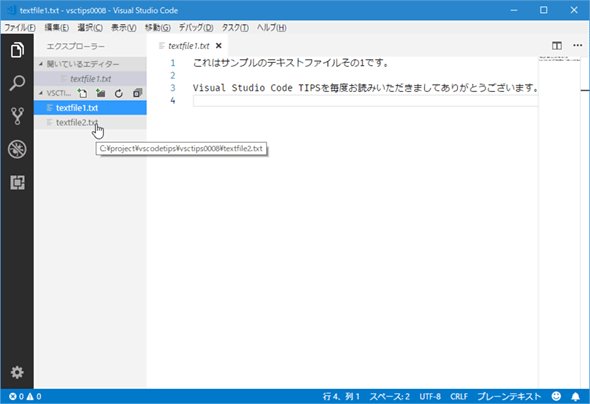
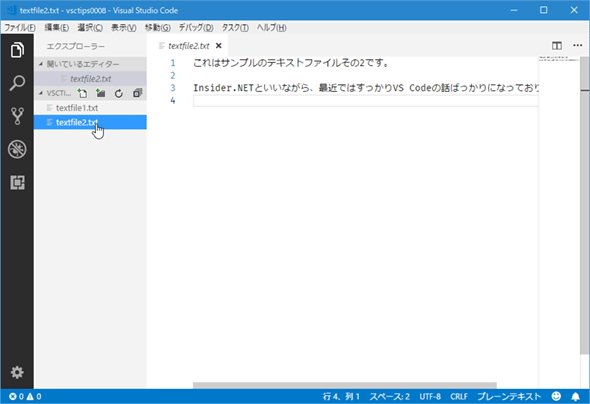
Visual Studio Codeで複数フォルダをまとめて開く方法 18.7.17 制作・開発 WordPress特定のタグで絞り込んだ記事の一覧を表示させる方法 新着記事. JAWS-UG logo is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License. 拡張機能は、.NET 言語での作業に使用できます。 Extensions are available for working with .NET languages.
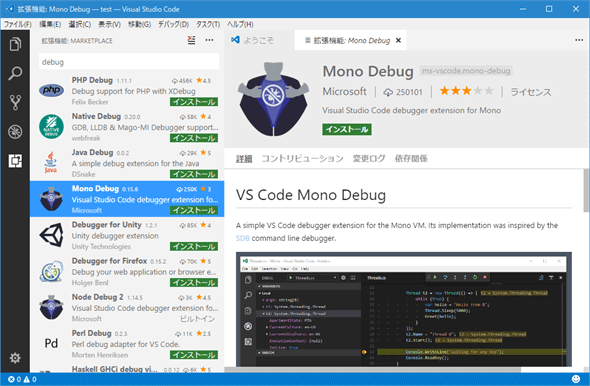
VSCode Qiita は Visual Studio Code で編集中の Markdownファイルを Qiita に簡単に投稿できる拡張機能です!. この記事は「Visual Studio Code Advent Calendar 17」の7日目の記事です。昨日は@74thさんの「Visual Studio Codeの各言語、環境のデバッグの仕方を集めたサイトを作ってる」でした。 明日は@Maxfield_Walkerさんです。私からは「Visual Studio CodeでJavaを書いてみた話」をしたいと思います。 なんでVisual Studio Codeで. 無料かつオープン ソース。 Free and open source.
いろいろ調べましたが解決方法が分かりませんでしたので質問させていただきます。 JPG等の画像へ、ロゴマーク等のJPG画像を重ねる方法を探しています。 (例えば右下に会社ロゴを追加する等です。) 当方の環境とし. Visual Studioは前回の作業状況を記憶しており、デザイナーやコードエディターも自動的に開いてくれます。 もし、うまく開かないようなことがあれば自分でソリューションエクスプローラでForm1.vbをダブルクリックするなどして目的の画面を表示させて. 環境 Visual Studio 15 pro Windows 10 便利なんだけどとにかく重い!! Microsoft のテクノロジを使った開発をするならば、Visual Studio は必須ですよね。 機能も使いこなせない位豊富でとても良いんですが、とても重いのがたまにキズなんです。そんな VisualStudio を少しでも軽くするために自分が行って.
Microsoft、Visual Studio、およびVisual Studioロゴは、米国またはそのほかの国におけるMicrosoft Corporationの商標または登録商標です。 Oracle Developer Tools for Visual Studio 17 - MSI Installer. Visual Studio for Mac Visual Studio for Mac. Visual Studio Code Visual Studio Code.
Visual Studio 17 を開きます。 Open Visual Studio 17. 先日正式版となる1.0がリリースされたVisualStudio Code、存在は前々から把握してはいたのですがその時はまだ英語だったので、I can't speak Englishな僕にとっては取っ付きにくい物でした(英語分からないのにプログラムってのもあれですが)しかし、正式版である1.0を確認した所どうやら日本語に対応. 色 色名 #rrggbb rgb(n,n,n) IndianRed:.
.NET Core SDKとVisual Studio Codeを利用するため、多くの環境に対応しているが、スクリーンショットやコマンドは筆者が利用しているCentOS 7.3で実行したものになる。OS固有の操作に関しては適宜公式のドキュメントを参照してほしい。. More than 1 year has passed since last update. Improved colorization in Dark+ and Light+ themes.
Visual Studio Code上で Ctrl+P/⌘+P でコマンドパレットを開き、以下のコマンドを実行します。. Oracle Developer Tools for Visual Studio 15 - MSI Installer. Oracle Developer Tools for Visual Studio 13 - MSI.
ファイル メニューで 新規作成、プロジェクト の順に選択し、 新しいプロジェクト ダイアログを開きます。 From the File menu, select New > Project to open the New Project dialog. 先の手順でVisual Studioをインストールしたのならば、Visual StudioをそのままVBの開発環境とすることも可能です。 本記事はあくまでVBの記事であるため、極力Visual Studioに依存しない情報を解説しましょう。. 第1回 Visual Studio Codeデバッグの基礎知識 (17/7/21) Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の.
Visual Studio .NET 03以前のIDE製品は、Windows VistaおよびWindows Server 08上での実行サポートが打ち切られたが、Visual Basicに関しては後継のVB.NET以降との互換性がほとんどなく、他開発環境への移行も難しいことから、マイクロソフトは例外的に32bit版のWindows Vista. VSCode を使ってバイナリファイルを編集したいです。特に、バイト列を追加したり削除したりしたいです。 hexdump for VSCode という extension を使うと現状のバイト列を表示したり、既存の 1 バイトを別の値に書き換えることはできるのですが、バイトの追加・削除ができません。. Microsoft が Visual Studio 以外に軽量エディタを作った!と一時期話題になった Visual Studio Code ですが、最近は特に話題もなく落ち着いています。 ただ、地道にアップデートは続いていて、ちょくちょくアップデートのお知らせがきます。.
Ext install neetshin.vscode-qiita フィードバック. はじめに この記事は、Visual Studio初心者向け講座の一環で書かれた記事である。サイコロの代わりになる乱数生成ソフトが作れるようになる。 目次へ:Visual Studioでソフトを作ってみよう(初心者向け) 前半:アイコン. CRYORIGのLEDロゴがクール! 私がこのクーラーを選んだ一番の理由は、 トップカバーにLEDロゴがあったからです。 サイドフロー型の空冷CPUクーラーは真横から見たときに地味なものが多いんですよね。 その点、「H7 Quad Lumi」は真横から見ても存在感抜群です!.
Create a new project in Visual Studio. Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. VSCodium - VS Codeを完全にオープンソース化の使い方、日本語情報はMOONGIFTでチェック。VS Code(Visual Studio Code)は開発者に人気のプログラミングエディタです。操作性、テーマ、機能拡張など便利な機能がたくさんあります。仕事で使っている方も多いのではないでしょうか。.
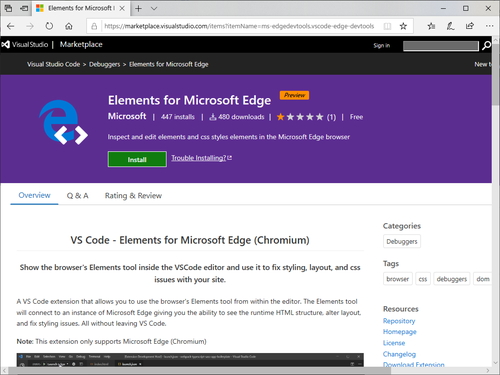
Visual Studio Codeの背景を透過する(Windows版) VSCode VisualStudioCode. 手順 1:Visual Studio で新しいプロジェクトを作る Step 1:. VS Code内でブラウザ画面プレビューとDevTools表示、そのままコード編集もできるVS Code拡張「Microsoft Edge Tools for VS Code」正式版に - Publickey.
Windows、macOS、Linux 上で実行される。 Runs on Windows, macOS, and Linux. With VS Code 1.17, we now automatically show module and path suggestions as soon as you start typing an import or require path:. マイクロソフトのプログラム開発環境であるビジュアルスタジオ(Visual Studio) 19が公開されました。 コミュニティ版ならば誰でも無料で試すことができます。 VBやCシャープ、UWPの開発以外にPtyhonやnode.js、Azureなどの開発環境も整えることができます。.
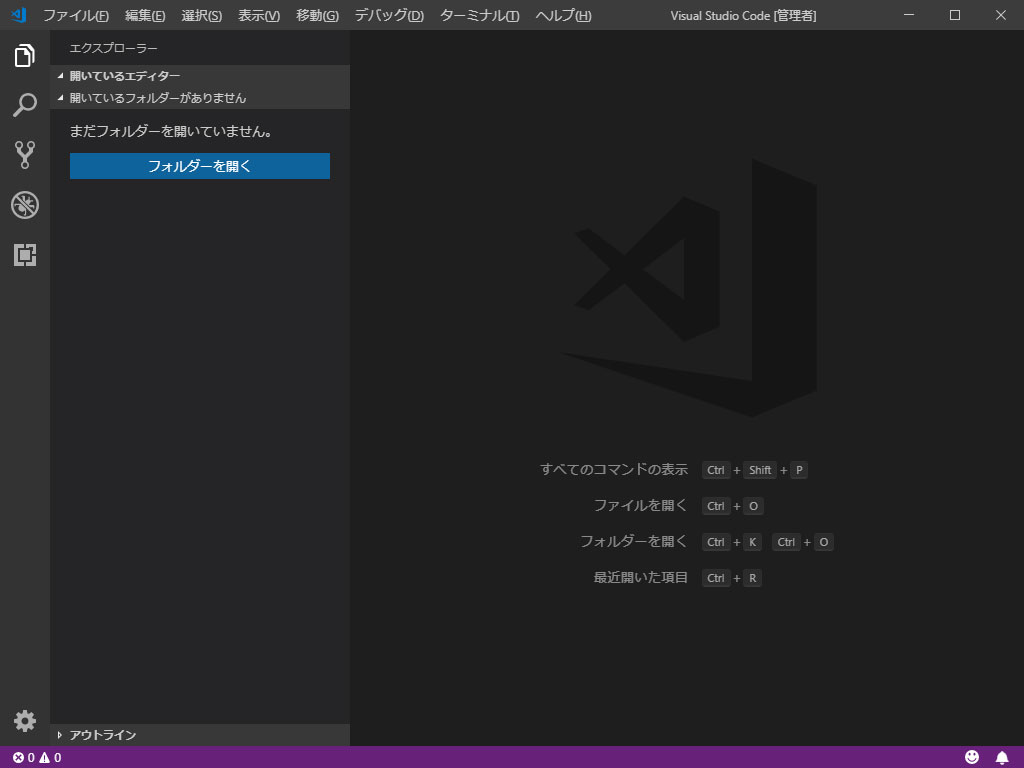
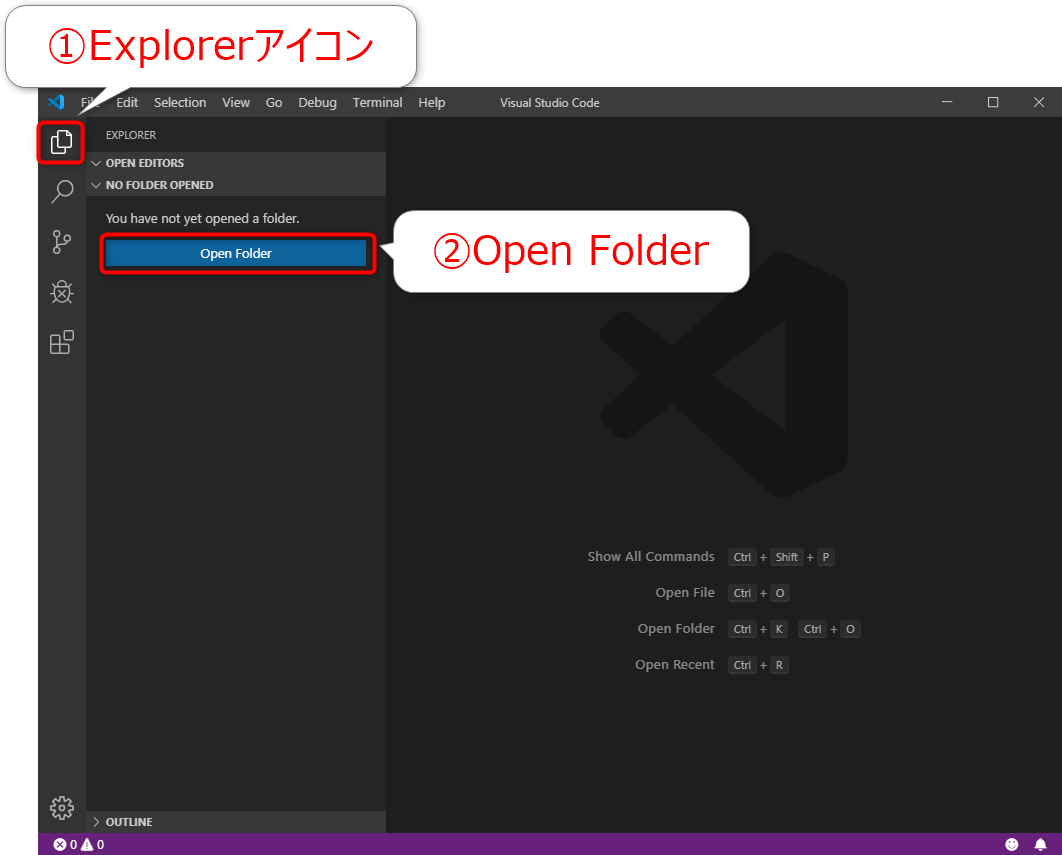
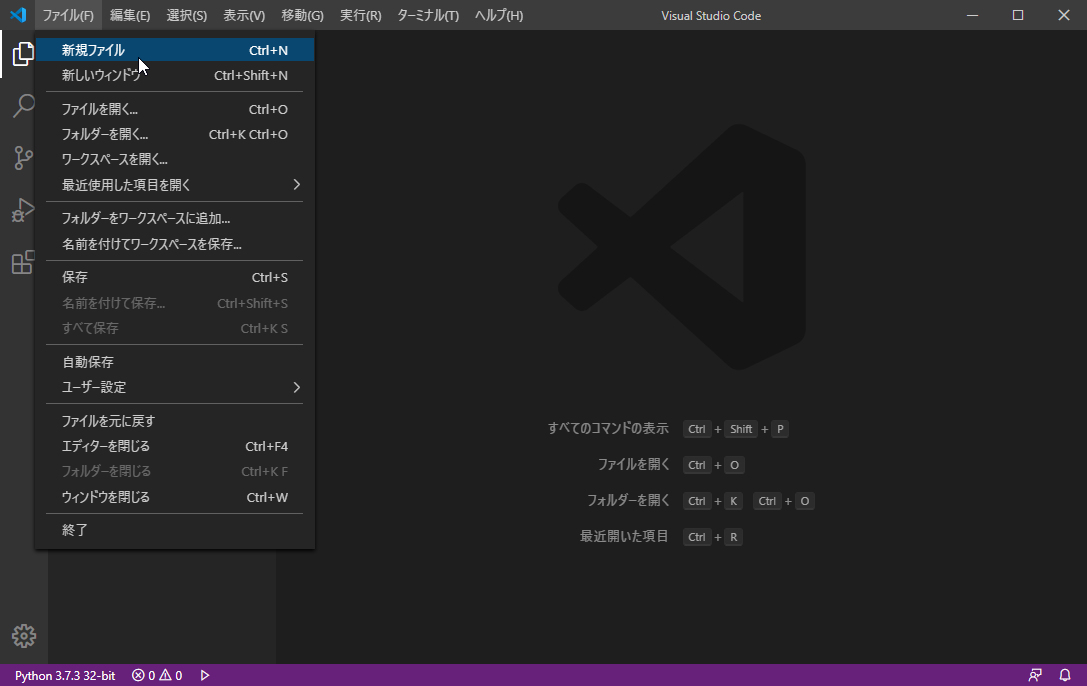
Visual Studio Code – おすすめテーマ集 素のJavaScriptで実装する単一横スクロールスライダーの秘密 ブログのロゴデザインをGravit Designerで作成. 3.Visual Studio Codeの初期設定 「Visual Studio Codeのインストール方法」では簡単なファイルの作成方法を解説しました。 今度は簡単な初期設定などをおこなっていきましょう。 Visual Studio Codeの画面構成. 上部のメニュー バーから、 ファイル 、 新規 、 プロジェクト の順に選択します。 From the top menu bar, choose File > New > Project.
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Visual Studio 19 has the latest features to bring you real-time collaboration with Live Share, AI-assisted code completions, & many more.

Visual Studio Code を Python 用に設定する方法 Python の準備 やさしい Python 入門

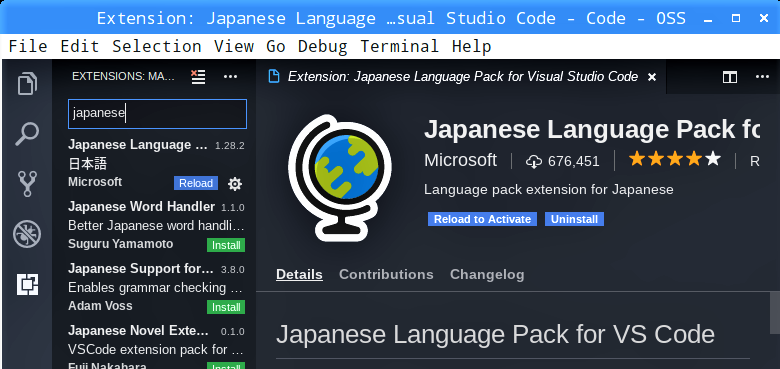
Vscode Visual Studio Code のインストールと日本語化

Visual Studio Code ワードラップを有効にして水平スクロールを無効にする方法 Buralog

Visual Studio Code の拡張機能を開発してみよう

Vs Code エディタの行折り返しをデフォルト設定にする 電脳産物

Vscodeのロゴに商標権 著作権あるの 塩と砂糖

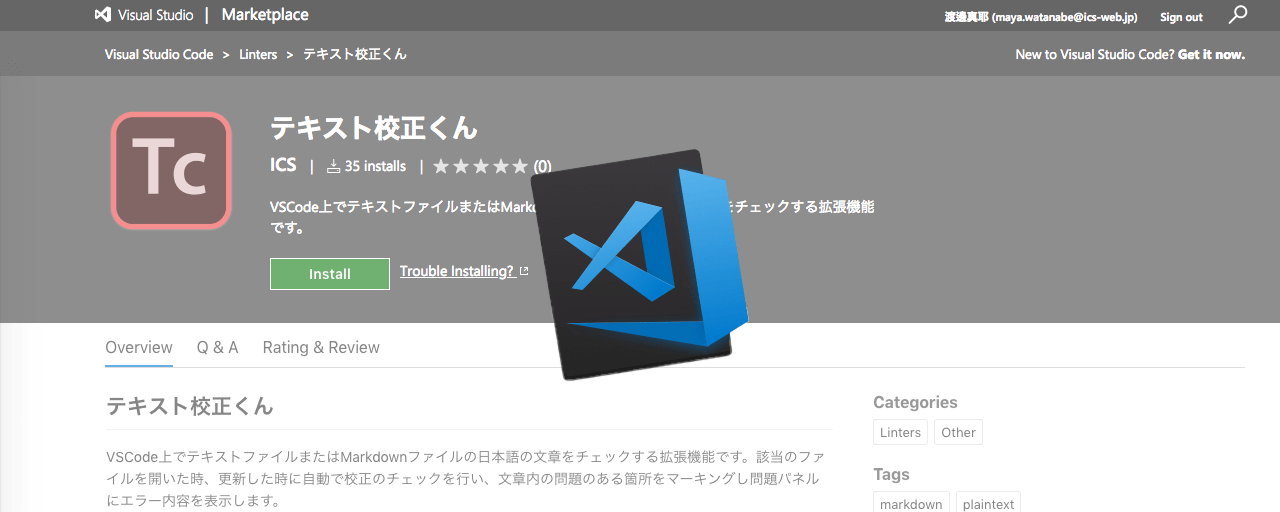
文章作成 メール作成に役立つ Vs Codeの拡張機能 テキスト校正くん を公開 Ics Media

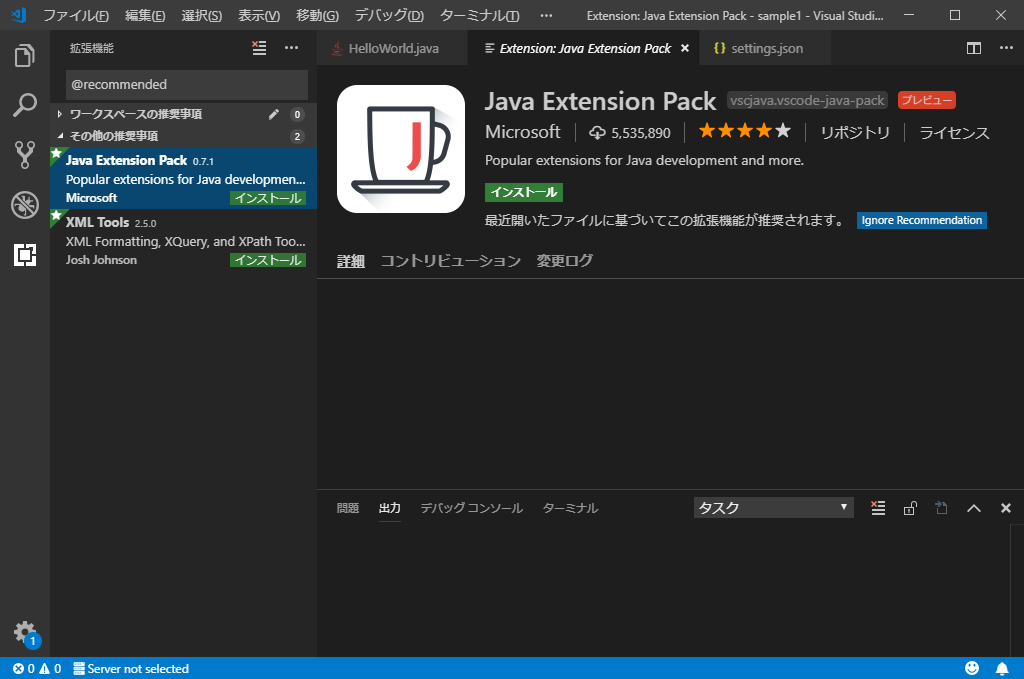
Visual Studio Code 拡張機能のインストール Native Angular Ignite Ui For Angular

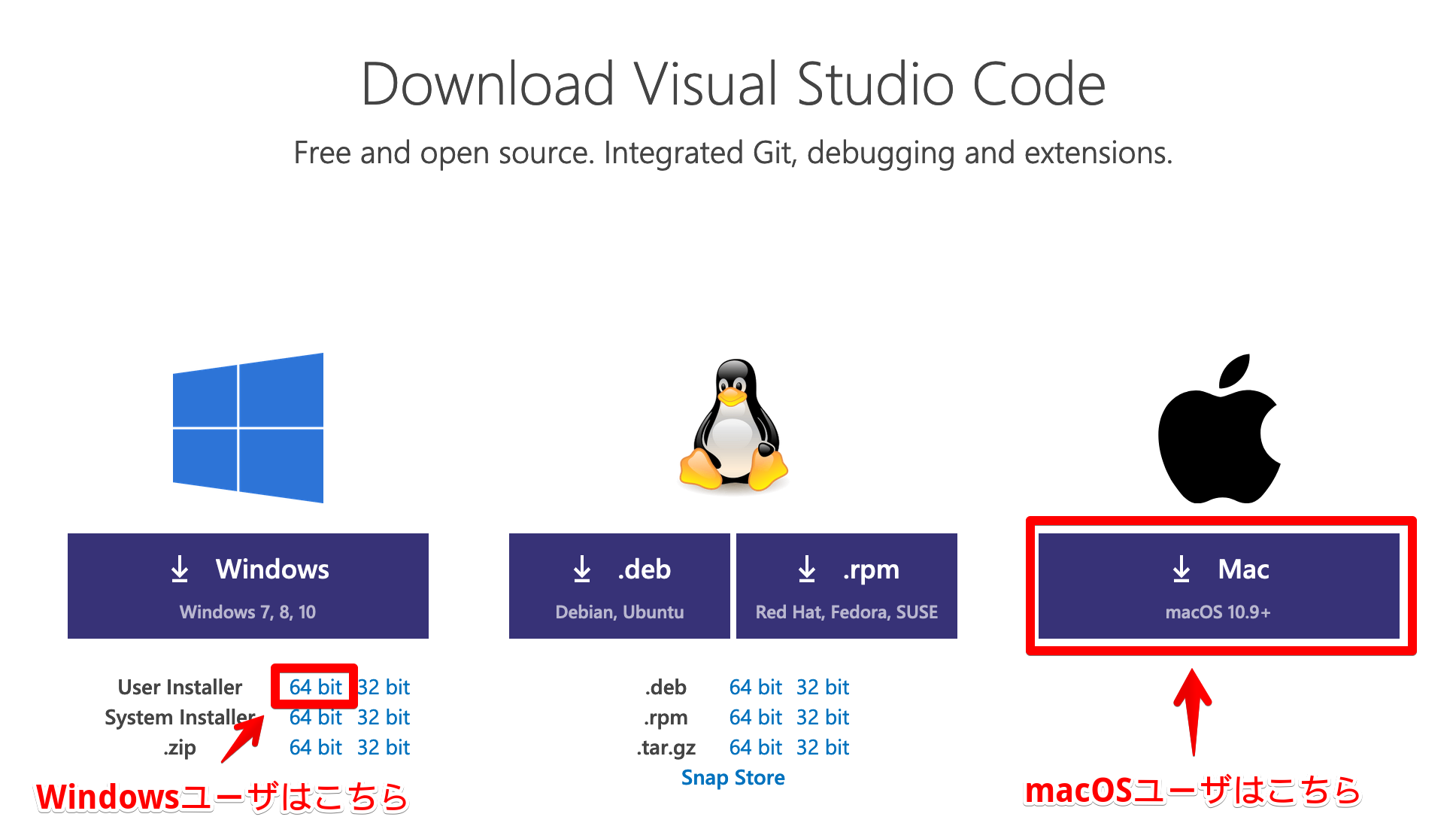
Macos への Visual Studio Code のインストール方法

Visual Studio Codeインストール手順 Windows向け It入門書籍 スッキリシリーズ

Visual Studio Code 拡張 Vsnotes でメモをとる ひよこまめ

Vscodeの秘伝のワザを大公開 Developers Io

Visual Studio Code Logo Is Offensive To Me Issue Microsoft Vscode Github

誰でもわかるvisual Studio Code Vscode のインストール方法 ウェブモエ
Visual Studio Code の使ってるおすすめ拡張機能 Ether Zone

Visual Studio Codeをインストール 日本語化する方法 Mac Dou

改訂 日本語化 Visual Studio Code Fabshop Jp デジタルでものづくり ファブショップ

Vs Code Visual Studio Code エディタを便利に使うための拡張機能 Karaage からあげ

Vs Codeをjava向けに設定してみた メモ Actaba

マルチプラットフォームのコードエディタ Visual Studio Code に統合ターミナルがやってきた Kondoumh のブログ
Visual Studio Code で Servicenow アプリのコーディングをしてみよう Servicenow Japan Servicenow Community

Adobe狂のwebデザイナーがvisual Studio Codeを使ってみた Dreamweaverと比べてみた ニシザワのブログ

Q Tbn 3aand9gcrd1xdkqj75qrq7axvgeicwpdxqleodeuuhaa Usqp Cau

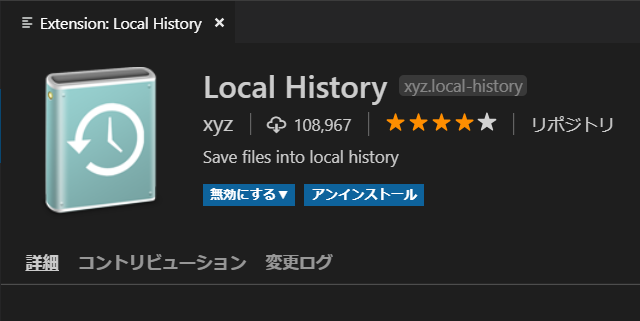
Vscodeの拡張機能でlocal Historyを設定しよう

無料で使える軽量なコードエディタのvisual Studio Code Vs Code を使ってみよう Shopdd

Vscode Visual Studio Code で簡単に履歴 バックアップが取れる拡張機能 Local History が便利 カレリエ

Visual Studio Code

Vs Code使うから設定とか変える ゆるふわweb屋の微解決知見簿

コーダー必見 Visual Studio Code 設定と拡張機能フルまとめ コーディングブログ Tacs Port

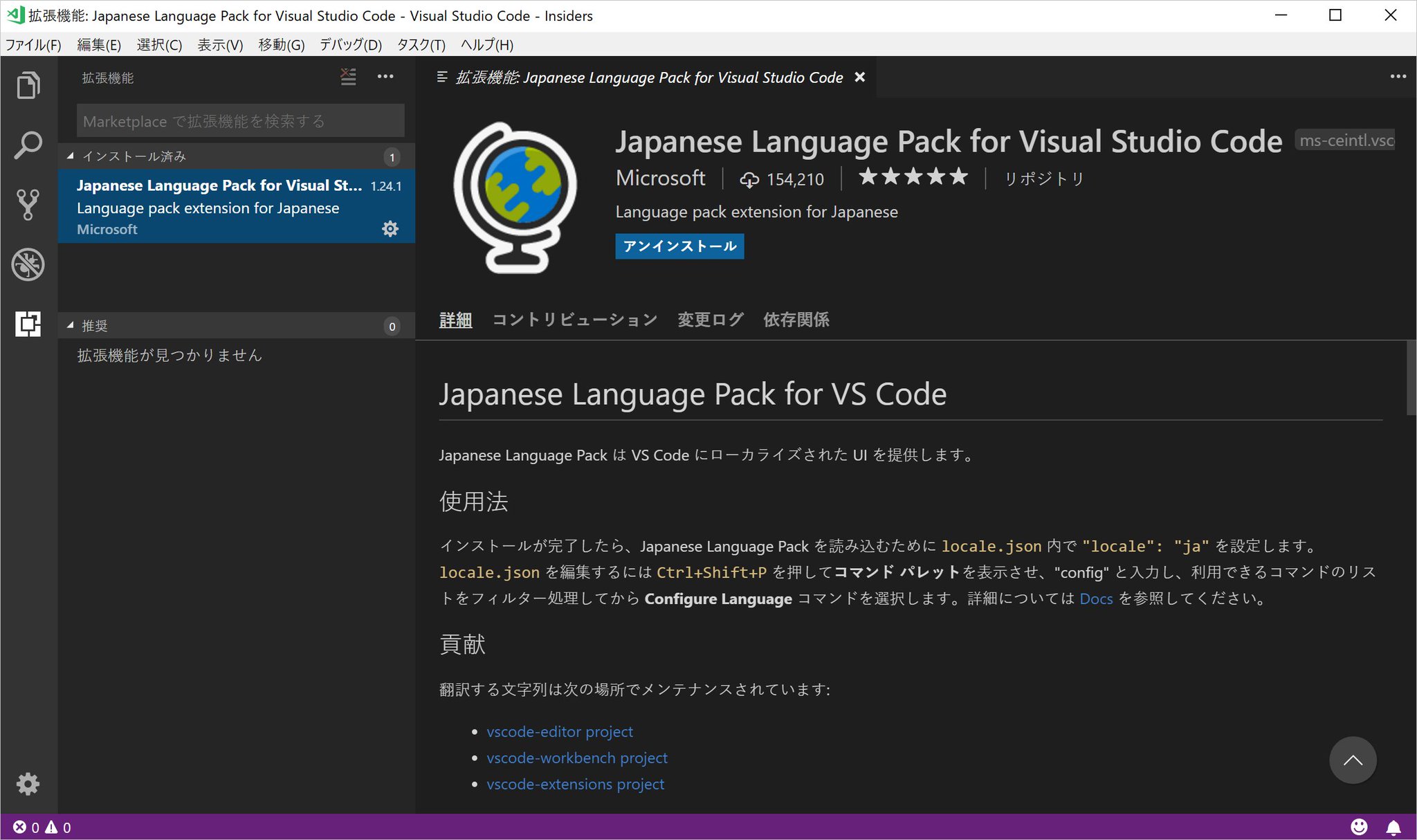
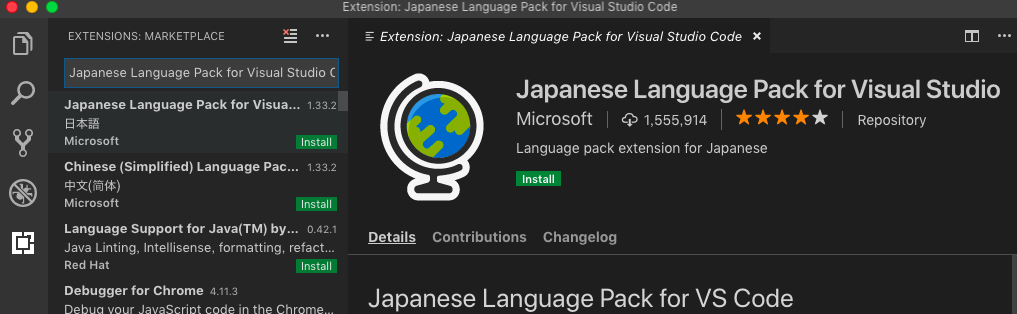
とくあや Aya Tokura Vscodeconferencejapan11 21 Vscodeの拡張機能 Japanese Language Pack For Visual Studio Code は Vscodeにローカライズされたuiを提供します Vscode 拡張機能 Extension 日本語

Visual Studio Code Vector Logo Download Free Svg Icon Worldvectorlogo

Vscode快適設定を考える Pseudo Knowledge

Visual Studio Codeを使ってirisのクラスを定義してみよう 1 3 Codezine コードジン

Visual Studio Code 入門 Macのvscodeを日本語化する Kitanote

Vs Code 拡張機能 プレビュー によるリソースの作成と管理 Azure Machine Learning Microsoft Docs

Vscodeでwordpress開発するための拡張機能とおすすめの設定 Hpcode

数理生物学演習 19年度 向けvs Code環境構築 Koji Noshita

Msがオープンソースで公開した Visual Studio Code をインストール アイビースター

Use Debugging Tools For Visual Studio Code To Improve Developer Effectiveness Marklogic

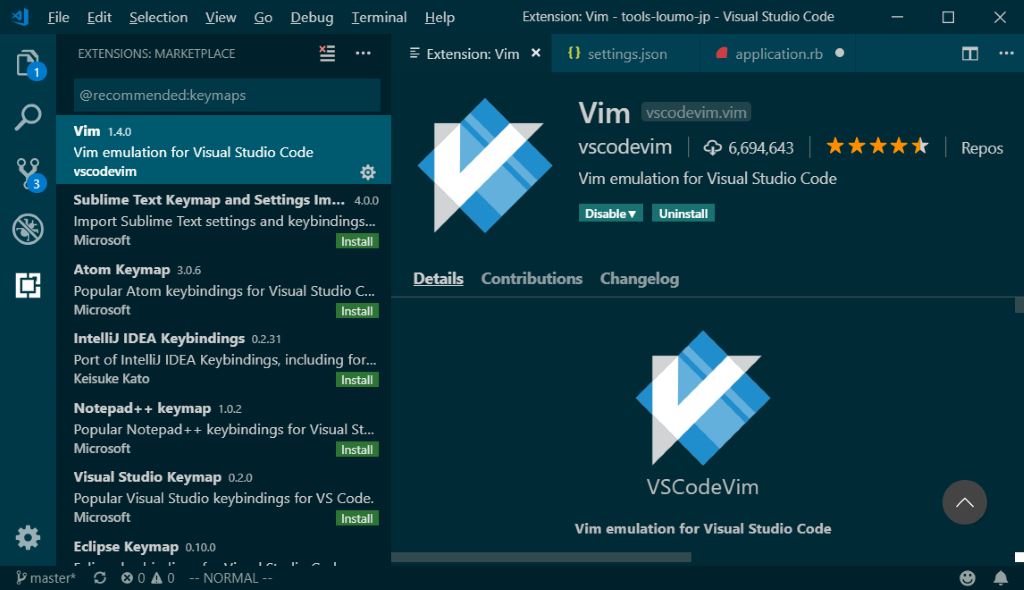
Vscode でも Vim 風に操作する拡張機能 Vscodevim Lonely Mobiler

Macos への Visual Studio Code のインストール方法

Q Tbn 3aand9gcr0udlgoogzi4glhrcod8p0iuv5bmuwmmzfpq Usqp Cau

Vs Codeではじめてのpythonのコードを入力する 保存する 実行する方法

Mac Visual Studio Code で日本語化する方法 なべわかし

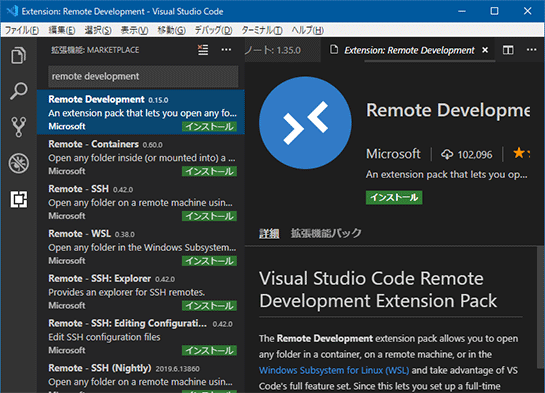
Visual Studio Code 1 35安定版リリース リモート開発を可能にする Remote Development 拡張機能が利用可能に Publickey

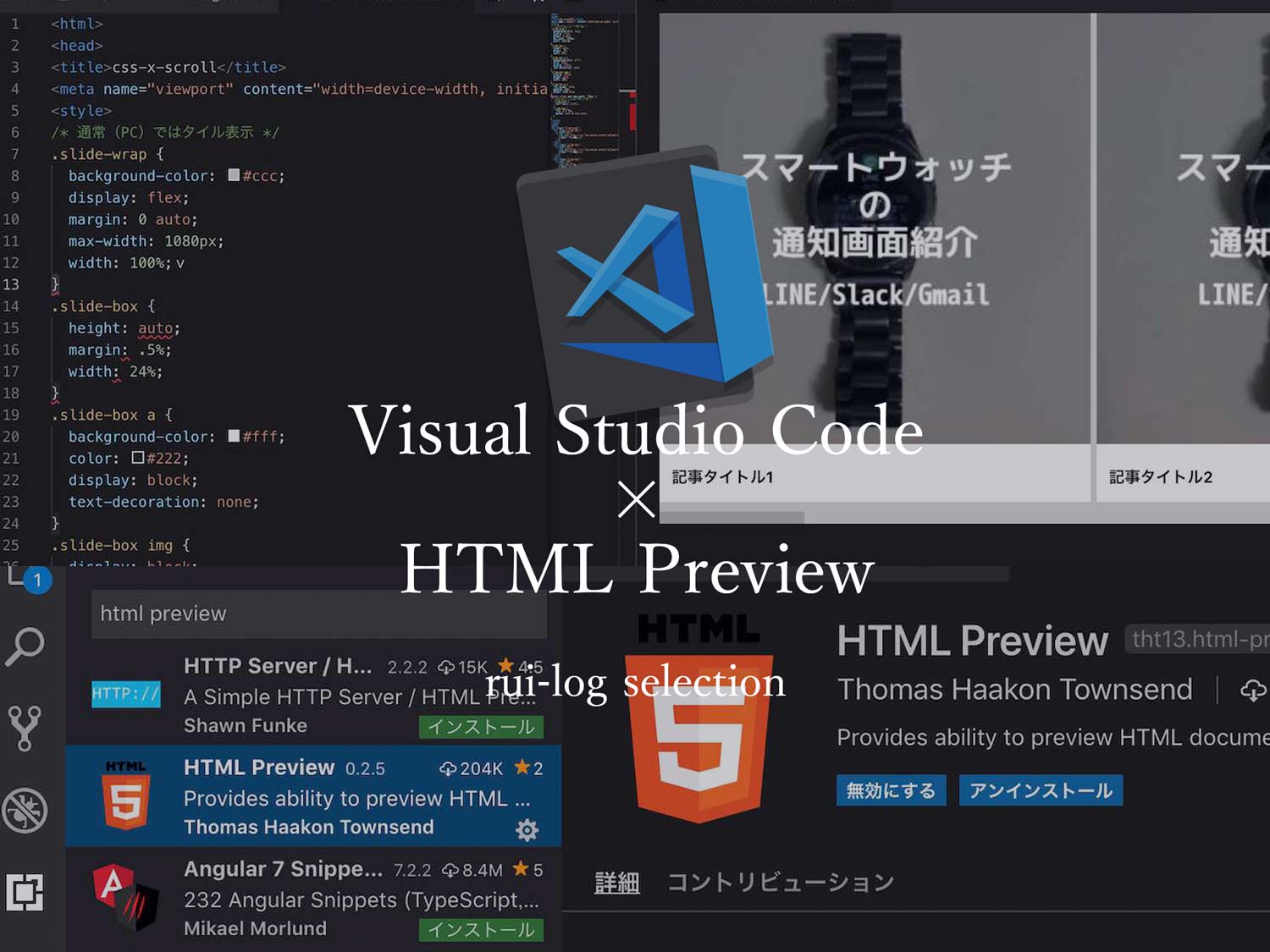
Visual Studio Codeでhtmlコーディングはリアルタイムプレビューがすごく良い ルイログ

リモートで開発するための Visual Studio Code 講座 目次 Ultra Code

絶対にオススメできるvisual Studio Code拡張機能 10連発 Kannart Web Hacks

初心者向け Vbs用にvs Codeをインストールした際に最低限やっておきたい設定項目 Itエンジニアの備忘録的技術ブログ 仮

Vs Code Meetup 1 参戦記 Cloud Config Tech Blog

Vscodeでリモートデバッグ Python編 ネットワーク管理者 の卵 養成講座

Visual Studio Code Vector Logo Download Free Svg Icon Worldvectorlogo

Vscodeでemmet入門 Emmetを使ってhtmlコーディングを効率化しよう Technical Creator

Visual Studio Codeに乗り換えて良かったこと Satoshi Shoji S Blog

初心者必見 Visual Studio Codeの使い方を分かりやすく解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Visual Studio Code入門 01 環境設定と Vscodeの起動方法いろいろ Youtube

Visual Studio Code Vs Codeエディタ と Iar アイエーアールシステムズ株式会社 Facebook

Phpのためのvscodeおすすめ設定及びphp Intellisenseとphp Intelephenseの比較 やまでぃーのブログ

Vs Codeの拡張機能 Peacock 設定後に元に戻す方法 Qiita

Visual Studio Code入門 Visual Studio Code Smart
Vs Code ワークスペースのディレクトリ横に フォルダアイコン を表示させる方法 Wemo

第1回 Visual Studio Codeでデバッグをするための基礎知識 1 4 特集 Visual Studio Codeデバッグ入門 It

仕事効率化 全ての人に教えたい Visual Studio Code の 拡張機能5選 はやぶさの技術ノート
Visual Studio Code での Forge 開発 Technology Perspective From Japan
Q Tbn 3aand9gctyli73z0rdll34olkxkrtfz1x1hgolkoozyc05qnk Usqp Cau

Vs Code ライブリロード機能を備えた簡易ローカルサーバーを起動できる拡張機能 Live Server Nxworld

Vs Codeの見やすいテーマが登場 Githubのデザインでコードも快適に Github Vs Code Theme コリス

Centos8に Vscode をインストールする手順 Mebee

Imacros Javascript Visual Studio Codeの導入方法と使い方 Part 2 テイラボ
評判最悪だったmicrosoftの Visual Studio Code アイコンデザインについて公式が経緯を語る Gigazine

Avroファイルビューワーをvscode拡張機能で作る Istyle Tech Blog

Vscode Visual Studio Code Insiders でリリース前の新機能を使ってみよう 79

Visual Studio Code Logo Vector Svg Free Download
ファイル Visual Studio Code 1 18 Icon Svg Wikipedia

Vscodeインストールと日本語化 たかすけの備忘録

Visual Studio Codeの代替を狙う統合開発環境 Eclipse Theia 1 0 リリース Vs Codeの拡張機能を利用可能 デスクトップ版とwebブラウザ版に両対応 Publickey

Ubuntuにvisual Studio Codeをインストールしてみた あんらぶぎーくどっとこむ

Vs Code 1 19 の新機能のリリースノートをつらつらと眺めてみる Qiita

Vs Codeを極める Markdownやgitにもオススメの拡張機能9選 Ics Media
Vscodeでadobe Bracketsのようにhtmlの編集結果をリアルタイムで表示可能にするプラグイン Live Server 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発

Vs Code で エラー グルーヴであなたのビジネスは加速する

グッバイeclipse Vscodeでjavaの開発環境を構築するための設定方法 Import保管やデバッグ確認まで出来ちゃう Blogenist ブロゲニスト

Raspberry Pi Vscode入れてみたらハマった C言語のデバック付き開発環境を作ってみる Windows Ubuntu
評判最悪だったmicrosoftの Visual Studio Code アイコンデザインについて公式が経緯を語る Gigazine

Vscodeも使えるように パーク 大久後の結構いいブログ

Visual Studio Code 最初の設定変更 験なきものを思はずは

Vscode Markdownでラクラクスライド Pdf 作成 Marp For Vscode てくてくぷれいす

Vscodeで折り返し設定を有効にする Webree

Visual Studio Codeインストール方法

Vs Code を Edge の開発者ツールに接続する拡張機能 Microsoftが無償公開 窓の杜

Visual Studio Codeをほぼsublime Textのように使う方法 Wemo

Azure Machine Learning Workspace のコンピューティング インスタンスに Vscode から Ssh 接続 技術との戯れ

Vscode Visual Studio Codeでフローチャートを作ってみよう Usimaru Lab

Visual Studio Codeでsassをコンパイル 岡山のweb制作はkomari

Q Tbn 3aand9gcro9p7ic 44ghiuqaymlwl4wfaxiuvluhqdaw Usqp Cau



